Consentire al proprio cellulare di comandare la TV di casa è un progetto che mi ronzava in testa da parecchio e dopo circa un mese di lavoro (e svariati tentativi) sono riuscito ad ottenere un prototipo perfettamente funzionante.
I vantaggio nell’utilizzare lo smartphone come telecomando universale per cambiar canale della TV o del player DVD o dell’home theatre anziché utilizzare i telecomandi originali sono principalmente 2:
- il cellulare può essere in grado di comandare diversi telecomandi, potenzialmente un numero infinito attraverso un’unica tastiera; per fare questo come vedremo più aventi ho creato un menu a tendina che mi permette di selezionare quale dispositivo comandare. Acquisto un nuovo prodotto? Non c’è problema lo aggiungo a quelli già in mio possesso; Butto la vecchia TV? Semplice: rimuovo il telecomando dall’elenco.
- Il cellulare è un unico oggetto il quale passa gran parte della propria vita già nelle nostre mani. E’ molto meno probabile perdere il cellulare che un telecomando che si una magari un paio di volte alla settimana come per me avviene con quello del lettore DVD per esempio.
E’ quindi un prodotto molto più duttile a mio avviso rispetto ai telecomandi universali che si possono già trovare in commercio e che in alcuni casi potrebbero non essere in grado di riconoscere il device; cosa che invece nel mio prodotto non può’ accadere. Esplorando un po’ sulla rete ho trovato alcune App sul mercato che pero’ hanno alcuni punti che a mio avviso spesso rendono il tutto inutilizzabile (oltre al fatto che farsi le cose da soli a tutt’altro sapore):
- molti produttori di telefoni stanno abbandonando il supporto IR nei propri dispositivi; Apple per dirne uno a caso non ha un canale IR integrato e quindi fine dei giochi(oppure dovete comprare un dispositivo extra che faccia da ponte tra telefono e TV)…
- essendo basato su un App se il produttore dell’App non mappa il dispositivo siamo punto a capo; vista la legge di Murphy avremo sicuramente in casa un dispositivo che non si puo’ connettere.
Fatte tutte le considerazioni iniziali ecco come ho risolto il problema e creato un telecomando universale sul mio cellulare; il telecomando utilizza per funzionare la connessione internet e questo rende possibile dare istruzioni al telecomando anche a grande distanza: sono a NewYork e mi ricordo di aver lasciato la TV di casa a Milano accesa? No ploblem, 1 click e spengo. Idem se prima di partire dal lavoro voglio accendere il condizionatore perchè di colpo è arrivata l’estate.
Cosa ci serve per gestire la Tv con il cellulare:
- una connessione internet che copre la nostra abitazione o comunque gli oggetti che vogliamo comandare.
- una o più schede ESP8266 di tipo NodeMCU; hanno un costo di circa 5 euro e le potete trovare su Ebay facilmente. in questa guida vedremo un esempio semplice con una sola scheda coinvolta. Ovviamente potete utilizzare anche altre schede, in questo caso la parte di coding potrebbe variare.
- L’applicazione Blynk da scaricare sul proprio cellulare che serve a connettere le schede ad internet e comandarle.
- Un sensore IR receiver che serve per ricevere i segnali dai telecomandi originali e poterli poi copiare sulla nostra scheda. Io ho utilizzato il sensore di VISHAY – IR RECEIVER, 38KHZ – TSOP4838. E’ un sensore comunissimo che puo’ esser comprato anche su Ebay (costo 1..2euro).
- Un sensore/led IR sender da 38Khz , ossia il sensore che emette il segnale IR. Io l’ho comprato su Ebay al costo meno di 2 euro. Qui il link
- Cavi jumpers per connettere la scheda al sensore IR di cui sopra.
- Arduino IDE per programmare la scheda; è un prodotto gratuito.
- Un cavo usb micro (quello per ricaricare il cellulare va benissimo) per connettere il nostro computer alla scheda NODE MCU.
Tempo richiesto per sviluppare il progetto: almeno un’ora se si va spediti e si devono integrare giusto un paio di telecomandi. Le implementazioni successive sono molto più rapide.
Livello di difficoltà: medio; basta seguire la guida passo dopo passo. Gran parte della fatica nel trovare e sviluppare il codice l’ho già fatta io 🙂
Passiamo all’azione!!

Primo passaggio: Leggere i codici dei telecomandi originali. Questo passaggio è già ben spiegato nella guida che vi ho linkato poc’anzi.
Leggetela con attenzione per capire come caricare il codice per leggere i segnali sulla scheda e e decodificarli. E’ un attività un po’ rutinaria poichè ogni volta che si schiaccia un pulsante sul telecomando si deve prendere nota dei codici che appaiono…
Personalmente, per comodità ogni qual volta leggo i codici sul monitor seriale dell’IDE li copio in modo completo su una paginetta word con la premura di segnarmi a quale bottone è agganciato ciascun codice.
Secondo passaggio: Creare l’interfaccia da mettere sul cellulare attraverso l’app Blynk. Anche in questo caso nel link trovate una spiegazione esaustiva su come funziona e cosa fa Blynk; leggetevela con cura.

Brevemente: questo software vi consente di gestire in modo molto semplice e con il vostro telefono diverse schede tra cui quella utilizzata in questo esperimento ossia la Nodemcu.
Grazie a Blynk posso utilizzare delle strutture di codice semplificate evitando ogni volta di dover sviluppare linee e linee di codice per far funzionare degli elementi come bottoni o menu a tendina chiamati widget; ce ne sono davvero di tutti i tipi e per tutte le necessità.
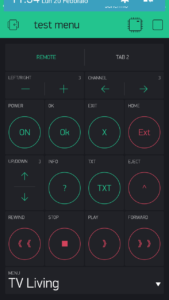
Nel mio caso il risultato finale è come quello nell’immagine qui a lato;un interfaccia in grado di controllare i diversi telecomandi nel mio salotto direttamente dallo smartphone.
Grazie a blynk non ho dovuto curarmi di sviluppare del codice per gestire la connessione della mia scheda Nodemcu a internet come non ho dovuto sviluppare del codice per gestire il comportamento o il layout dei bottoni e dei vari comandi.
Vediamo più da vicino l’interfaccia del mio telecomando partendo dal basso (è il primo step logico ma per motivi di usabilità ho spostato questa funzione sul basso dello schermo).
Grazie al menu’ a tendina (colore bianco) è possibile selezionare il device da comandare.
Nel mio caso: TV, dvd, HiFi, proiettore e telo del proiettore.
Una volta selezionato un elemento dal menu’ Blynk andrà ad adattare le funzionalità esposte sulla pulsantiera del cellulare ed il colore di alcuni pulsanti garantendomi una facile lettura ed utilizzo dei comandi.
Ogni device ha un colore dedicato:
- TV –> verde,
- DVD –> rosso,
- Proiettore –> giallo
- HiFi –> blu.
Grazie a questa precauzione è molto intuitivo per me gestire i comandi verso il giusto dispositivo.
Sempre grazie a questo stratagemma sono riuscito a ridurre al minimo il numero di bottoni visibili in tastiera pur coprendo tutte le funzioni di 6 prodotti completamente diversi.
Ognuno di questi bottoni creati con Blynk è connesso attraverso una funziona chiamata Virtual Pin alla scheda fisica. Ecco da vicino cos’è stato fatto per ciascun bottone nella tastiera.

Ad esempio per il pulsante ON/OFF è stato creato un bottone attraverso Blynk per consentire alla tastiera sul cellulare di dialogare e quindi inviare il relativo codice IR alla TV o al device che voglio comandare.
- Ho prima di tutto definito un naming che fosse esaustivo: nel mio caso Power.
- Poi ho definito che il comportamento di questo bottone vada ad esser letto/interpretato dal virtual Pin2 (V2) in cui lo stato se non premuto = 0 se premuto = 1.
- Poi ho scelto il tipo di bottone dove push è un bottone che è acceso (1) solo se schiacciato mentre switch uno che cambia stato (0,1) ogni volta che viene premuto.
Attraverso queste semplici istruzioni ho velocemente implementato la mia tastiera base ripetendo questa procedura per tutti gli altri bottoni.
Attraverso delle “if clausole” che vedremo poi a livello di codice sono poi riuscito a far si che in funzione della selezione nel menu il medesimo pulsante (on/off) si colorasse in modo diverso ed inviasse un codice diverso comandando device diversi.
Terzo passaggio: scriviamo il codice e carichiamolo sulla tastiera.
Questo codice risponde alle esigenze della mia abitazione e dei miei device; sarà necessario adattarlo rispetto alle vostre esigenze. Ad ogni modo a mio avviso questa è già una buona base di partenza da cui capire le logiche di sviluppo.
Sotto trovate le spiegazioni su cosa fanno le diverse linee di codice
[codesyntax lang="c" lines="normal" lines_start="1"]
/* IR_Remote.ino per http://community.blynk.cc/t/disconnetted-nodemcu/11599 */
#define BLYNK_PRINT Serial // Comment this out to disable prints and save space
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
#include <SimpleTimer.h>
// IR remote
#include <IRremoteESP8266.h>
char auth[] = "XXXXXXXXX";
char ssid[] = "YYYYYYYYY";
char pass[] = "ZZZZZZZZZZ";
char server[] = "blynk-cloud.com";
SimpleTimer testingTimer;
IRsend irsend(0); ///an IR led is connected to GPIO 0 --> D4
// ======= SKETCH IR
int pinValueV1;
int pinValueV4;
int pinValueV5;
unsigned int ScreenUp[63] = {1400, 400, 1400, 400, 1400, 400, 1400, 400, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 1350, 400, 500, 1200, 500, 1200, 500, 1200, 1400, 400, 1400, 400, 1400, 400, 500, 1200, 1350, 400, 1350, 400, 1350, 400, 500, 1200, 1400, 400, 1400, 400, 1400, 400, 500, 1200, 1400, 400, 1400, 400, 1350, 400, 1350, 400, 500};
unsigned int ScreenDown[63] = {1400, 400, 1350, 400, 1400, 400, 1400, 400, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 1350, 400, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 1400, 400, 1400, 400, 1400, 400, 1400, 400, 550, 1200, 1350, 400, 1350, 400, 1400, 400, 550, 1200, 500, 1200, 500, 1200, 500, 1200, 1400, 400, 1400, 400, 1400, 400, 1400, 400, 1400};
// ====== DEVICE SELECTOR
void mySetPropertyFunction1notneeded(){
Blynk.setProperty(V2, "color", "#23C48E"); //GREEN
Blynk.setProperty(V4, "color", "#23C48E"); //GREEN
Blynk.setProperty(V5, "color", "#23C48E"); //GREEN
Blynk.setProperty(V6, "color", "#23C48E"); //GREEN
}
void mySetPropertyFunction1(){
Blynk.setProperty(V7, "color", "#23C48E"); //GREEN
Blynk.setProperty(V13, "color", "#23C48E"); //GREEN
Blynk.setProperty(V14, "color", "#23C48E"); //GREEN
Blynk.setProperty(V15, "color", "#23C48E"); //GREEN
}
void mySetPropertyFunction2notneeded(){
Blynk.setProperty(V2, "color", "#D3435C"); //RED POWER
Blynk.setProperty(V3, "color", "#D3435C"); //RED SOURCE
Blynk.setProperty(V3, "label", "HOME");
Blynk.setProperty(V4, "color", "#D3435C"); //RED SOURCE
}
void mySetPropertyFunction2(){
Blynk.setProperty(V4, "label", "LEFT/RIGHT");
Blynk.setProperty(V5, "color", "#D3435C"); //RED SOURCE
Blynk.setProperty(V13, "color", "#D3435C"); //RED SOURCE
Blynk.setProperty(V15, "color", "#D3435C"); //RED SOURCE
}
BLYNK_WRITE(V1) {
switch (param.asInt())
{
case 1: // Item 1 - TV LIVING
pinValueV1 = 1;
Blynk.setProperty(V2, "color", "#23C48E"); //GREEN
Blynk.setProperty(V4, "color", "#23C48E"); //GREEN
Blynk.setProperty(V5, "color", "#23C48E"); //GREEN
Blynk.setProperty(V6, "color", "#23C48E"); //GREEN
testingTimer.setTimeout(300,mySetPropertyFunction1); // perform the second function 400ms later
break;
case 2: // Item 2 - DVD
pinValueV1 = 2;
Blynk.setProperty(V2, "color", "#D3435C"); //RED POWER
Blynk.setProperty(V3, "color", "#D3435C"); //RED SOURCE
Blynk.setProperty(V3, "label", "HOME");
Blynk.setProperty(V4, "color", "#D3435C"); //RED SOURCE
testingTimer.setTimeout(300,mySetPropertyFunction2); // perform the second function 400ms later
break;
case 3: // Item 3 - AUX
pinValueV1 = 3;
Blynk.setProperty(V2, "color", "#04C0F8"); //BLU
Blynk.setProperty(V4, "color", "#04C0F8"); //BLU
delay(1000);
break;
case 4:
pinValueV1 = 4;
break;
case 5: // Item 5 - Projector Screen
pinValueV1 = 5;
Blynk.setProperty(V15, "color", "#ED9D00"); //YELLOW
break;
}
}
// ========== END DEVICE SELECTOR
BLYNK_WRITE(V2) // ON/OFF
{
if ( param.asInt() && pinValueV1 == 1 ) // ON/OFF TV
{ irsend.sendNEC(0xFB38C7, 32);
} else if ( param.asInt() && pinValueV1 == 2 ) // ON/OFF DVD
{ irsend.sendSAMSUNG(0xB4B40CF3, 32);
} else if ( param.asInt() && pinValueV1 == 3 ) // ON/OFF AUX
{ irsend.sendNEC(0x7E8154AB, 32);
}
}
BLYNK_WRITE(V3) // SOURCE
{
if ( param.asInt() && pinValueV1 == 1 )
{ irsend.sendNEC(0xFBE817, 32); //
} else if ( param.asInt() && pinValueV1 == 2 ) // SAMSUNG
{ irsend.sendSAMSUNG(0xB4B4E619, 32);
}
}
BLYNK_WRITE(V4) // AUDIO + / -
{
pinValueV4 = V4 ;
if ( param.asInt() == 4 && pinValueV1 == 1 )
{ irsend.sendNEC(0xFBD22D, 32); // + AUDIO
} else if ( param.asInt() == 3 && pinValueV1 == 1 )
{ irsend.sendNEC(0xFBF20D, 32); // - AUDIO
} else if ( param.asInt() == 3 && pinValueV1 == 3 ) // AUDIO AUX -
{ irsend.sendNEC(0x5EA1D827, 32); // - AUDIO
} else if ( param.asInt() == 3 && pinValueV1 == 3 ) // AUDIO AUX +
{ irsend.sendNEC(0x5EA158A7, 32); // - AUDIO
} else if ( param.asInt() == 3 && pinValueV1 == 2 ) // DVD Left
{ irsend.sendSAMSUNG(0xB4B49A65, 32); // - AUDIO
} else if ( param.asInt() == 3 && pinValueV1 == 2 ) // DVD Right
{ irsend.sendSAMSUNG(0xB4B45AA5, 32); // - AUDIO
}
}
BLYNK_WRITE(V5) // CHANNELS + / -
{
pinValueV5 = V5 ;
if ( param.asInt() == 4 && pinValueV1 == 1 )
{ irsend.sendNEC(0xFB906F, 32); // + CH
} else if ( param.asInt() == 3 && pinValueV1 == 1 )
{ irsend.sendNEC(0xFBA05F, 32); // - CH
} else if ( param.asInt() == 3 && pinValueV1 == 2 ) // DVD CH -
{ irsend.sendSAMSUNG(0xB4B41EE1, 32); // - CH
} else if ( param.asInt() == 4 && pinValueV1 == 2 ) // DVD CH +
{ irsend.sendSAMSUNG(0xB4B4EE11, 32); // - CH
}
}
BLYNK_WRITE(V6) // TXT
{
if ( param.asInt() && pinValueV1 == 1 )
{ irsend.sendNEC(0xFB807F, 32); //
} else {
//LOW - OFF
}
}
BLYNK_WRITE(V7) // INFO
{
if ( param.asInt() && pinValueV1 == 2 )
{ irsend.sendNEC(0xFB1AE5, 32); //
} else {
//LOW - OFF
}
}
BLYNK_WRITE(V8) // Rewind
{
if ( param.asInt() && pinValueV1 == 2 )
{ irsend.sendSAMSUNG(0xB4B44CB3, 32); //
} else {
//LOW - OFF
}
}
BLYNK_WRITE(V9) // Play
{
if ( param.asInt() && pinValueV1 == 2 )
{ irsend.sendSAMSUNG(0xB4B48C73, 32); //
} else {
//LOW - OFF
}
}
BLYNK_WRITE(V10) // Stop
{
if ( param.asInt() && pinValueV1 == 2 )
{ irsend.sendSAMSUNG(0xB4B49C63, 32); //
} else {
//LOW - OFF
}
}
BLYNK_WRITE(V11) // Forward
{
if ( param.asInt() && pinValueV1 == 2 )
{ irsend.sendSAMSUNG(0xB4B44CB3, 32); //
} else {
//LOW - OFF
}
}
BLYNK_WRITE(V12) // Eject
{
if ( param.asInt() && pinValueV1 == 2 )
{ irsend.sendSAMSUNG(0xB4B46C93, 32); //
} else {
//LOW - OFF
}
}
BLYNK_WRITE(V13) // OK
{
if ( param.asInt() && pinValueV1 == 1 )
{ irsend.sendNEC(0xFB609F, 32); //
} else if ( param.asInt() && pinValueV1 == 2 ) // SAMSUNG
{ irsend.sendSAMSUNG(0xB4B41AE5, 32);
}
}
BLYNK_WRITE(V14) // KO
{
if ( param.asInt() && pinValueV1 == 1 )
{ irsend.sendNEC(0xFB50AF, 32); //
} else {
// LOW - OFF
}
}
BLYNK_WRITE(V15) // UP/DOWN-
{
pinValueV5 = V15 ;
if ( param.asInt() == 4 && pinValueV1 == 1 ) //+ CH
{ irsend.sendNEC(0xFB58A7, 32); //
} else if ( param.asInt() == 3 && pinValueV1 == 1 ) // - CH
{ irsend.sendNEC(0xFB12ED, 32); //
} else if ( param.asInt() == 3 && pinValueV1 == 2 ) // DVD UP
{ irsend.sendSAMSUNG(0xB4B4E21D, 32); //
} else if ( param.asInt() == 4 && pinValueV1 == 2 ) // DVD DOWN
{ irsend.sendSAMSUNG(0xB4B412ED, 32); //
} else if ( param.asInt() == 3 && pinValueV1 == 5 ) // SCREEN UP
{ irsend.sendRaw(ScreenUp, 63, 32);
} else if ( param.asInt() == 4 && pinValueV1 == 5 ) // SCREEN DOWN
{ irsend.sendRaw(ScreenDown, 63, 32);
}
}
// ========LOOP
void setup()
{
Serial.begin(115200);
Serial.println();
Serial.println(F("Started"));
irsend.begin();
Blynk.begin(auth, ssid, pass, server);
Blynk.syncAll();
}
void loop()
{
Blynk.run();
testingTimer.run();
}[/codesyntax]
Andiamo ora a vedere lo sketch più da vicino per comprenderne il comportamento
#define BLYNK_PRINT Serial // Comment this out to disable prints and save space
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
#include <SimpleTimer.h>
#include <IRremoteESP8266.h>
Queste linee servono per richiamare tutte le varie librerie utilizzate nel mio sketch. Ovviamente dovete installare le librerie qui sopra per far si che il tutto funzioni.
Librerie necessarie con relativo link al download. Su github trovate sempre insieme alle librerie anche parecchie esempi sul loro funzionamento. Leggeteli avidamente:
char auth[] = “XXXXXXXXX”;
char ssid[] = “YYYYYYYYY”;
char pass[] = “ZZZZZZZZZZ”;
char server[] = “blynk-cloud.com”;
Questa parte di codice serve per connettersi a Blynk; conterrà il codice di autorizzazione, il nome e la password della vostra connessione ad internet.
SimpleTimer testingTimer;
utilizzo la funzione Timer anzichè la delay per evitare di sovraccaricare i server di Blynk e la memoria della Nodemcu; nelle righe successive infatti utilizzero’ per cambiare i colori dei bottoni e le label ad essi associati parecchia memoria.
L’introduzione del timer si è reso necessario dopo una serie di test condotti precedentemente e che mandavano ko la scheda. Se cambiate più di 3 colori ai bottoni dovete utilizzare questa funzione.
IRsend irsend(0); ///an IR led is connected to GPIO 0 –> D4
aggancio l’invio del segnale infrarosso al pin 4 sulla scheda.
int pinValueV1;
int pinValueV4;
int pinValueV5;
unsigned int ScreenUp[63] = {1400, 400, 1400, 400, 1400, 400, 1400, 400, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 1350, 400, 500, 1200, 500, 1200, 500, 1200, 1400, 400, 1400, 400, 1400, 400, 500, 1200, 1350, 400, 1350, 400, 1350, 400, 500, 1200, 1400, 400, 1400, 400, 1400, 400, 500, 1200, 1400, 400, 1400, 400, 1350, 400, 1350, 400, 500};
unsigned int ScreenDown[63] = {1400, 400, 1350, 400, 1400, 400, 1400, 400, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 1350, 400, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 500, 1200, 1400, 400, 1400, 400, 1400, 400, 1400, 400, 550, 1200, 1350, 400, 1350, 400, 1400, 400, 550, 1200, 500, 1200, 500, 1200, 500, 1200, 1400, 400, 1400, 400, 1400, 400, 1400, 400, 1400};
Creo una serie di variabili per controllare lo status di aluni pin virtuali e potervi coi collegare un comportamento in funziona del fatto che i bottoni vengano premuti.
ScreenUp/ScreenDown serve per contenere il codice IR grezzo del telo del proiettore. Non è possible infatti inviare i codice grezzi “on the fly” ossia mentre richiamo la funzione irsend. Vanno invece definiti in una variabile che poi viene richiamata all’interno dello sketch.
void mySetPropertyFunction1(){
Blynk.setProperty(V7, “color”, “#23C48E”); //GREEN
Blynk.setProperty(V13, “color”, “#23C48E”); //GREEN
Blynk.setProperty(V14, “color”, “#23C48E”); //GREEN
Blynk.setProperty(V15, “color”, “#23C48E”); //GREEN
}
queste serie di funzioni (ne riporto solo una) vanno a modificare il colore della pulsantiera in funzione di cosa è selezionato nel menu a tendina in basso. Quando richiamo questa funzione pulsanti V2,V4,V5,V6 diventano verdi.
La funzione va spacchettata a gruppi di max 4 elementi e non di più per evitare che, come detto sopra, la scheda vada KO.
BLYNK_WRITE(V1) {
switch (param.asInt())
{
case 1: // Item 1 – TV LIVING
pinValueV1 = 1;
Blynk.setProperty(V2, “color”, “#23C48E”); //GREEN
Blynk.setProperty(V4, “color”, “#23C48E”); //GREEN
Blynk.setProperty(V5, “color”, “#23C48E”); //GREEN
Blynk.setProperty(V6, “color”, “#23C48E”); //GREEN
testingTimer.setTimeout(300,mySetPropertyFunction1); // perform the second function 400ms later
break;
case 2: // Item 2 – DVD
pinValueV1 = 2;
Blynk.setProperty(V2, “color”, “#D3435C”); //RED POWER
Blynk.setProperty(V3, “color”, “#D3435C”); //RED SOURCE
Blynk.setProperty(V3, “label”, “HOME”);
Blynk.setProperty(V4, “color”, “#D3435C”); //RED SOURCE
testingTimer.setTimeout(300,mySetPropertyFunction2); // perform the second function 400ms later
break;
case 3: // Item 3 – AUX
pinValueV1 = 3;
Blynk.setProperty(V2, “color”, “#04C0F8”); //BLU
Blynk.setProperty(V4, “color”, “#04C0F8”); //BLU
delay(1000);
break;
case 4:
pinValueV1 = 4;
break;
case 5: // Item 5 – Projector Screen
pinValueV1 = 5;
Blynk.setProperty(V15, “color”, “#ED9D00”); //YELLOW
break;
}
}
Con queste linee definisco il comportamento del menu selettore device. La cosa più importante è l’input che do al PinValueV1 che assume un valore numerico in funzione del device.
1 = TV living
2 = DVD
3 = AUX
4 = Proiettore
5 = Telo Proiettore
BLYNK_WRITE(V2) // ON/OFF
{
if ( param.asInt() && pinValueV1 == 1 ) // ON/OFF TV
{ irsend.sendNEC(0xFB38C7, 32);
} else if ( param.asInt() && pinValueV1 == 2 ) // ON/OFF DVD
{ irsend.sendSAMSUNG(0xB4B40CF3, 32);
} else if ( param.asInt() && pinValueV1 == 3 ) // ON/OFF AUX
{ irsend.sendNEC(0x7E8154AB, 32);
}
}
Questo è il cuore del progetto è il codice (in questo caso del bottone ON/OFF) che in funzione del valore assunto dalla variabile V1 (ossia il menu device selector) manda un codice IR specifico già codificato attraverso il comando IRSEND.sendXXX
Infine il codice si chiude con i vari loop che devono esser ripetuti dalla scheda:
/ ========LOOP
void setup()
{
Serial.begin(115200);
Serial.println();
Serial.println(F(“Started”));
irsend.begin();
Blynk.begin(auth, ssid, pass, server);
Blynk.syncAll();
}
void loop()
{
Blynk.run();
testingTimer.run();
}
Quarto passaggio: completiamo l’installazione della parte hardware e la cavetteria.

Dal punto di vista dell’hardware la scheda è collegata attraverso il PIN D4 (GPIO 0) ad una serie di led IR collegati tra loro in parallelo.
Nello specifico:
- il jumper rosso (porta il dato) al D4
- il jumper nero (porta il ground) al GND
La Nodemcu è alimentata attraverso un cavo per ricaricare i cellulari con presa micro USB alla rete di casa; visto che non avevo grossi problemi di spazio e avevo una presa della corrente vicina ho evitato la complicanza delle batterie.
Attenzione: con questo passaggio collegate la vostra scheda ad una rete elettrica 220v. Fate attenzione!
Per facilitare la connessione tra la scheda e i led IR ho usato una bradboard. Ogni volta che il segnale dalla scheda va alla breadboard essa viene a sua volta replicata su tutti i led IR.
L’utilizzo di più led si è reso necessario nel mio caso per via della disposizione dei device nella stanza. Alcuni device sono all’interno di una cassettiera chiusa mentre altri sono dislocati in punti diversi della stanza e non erano raggiungibili da un solo segnale infrarosso.
Chiaramente se tutti i dispositivi sono vicini o raggiungibili con un solo impulso IR questa configurazione non vi serve.